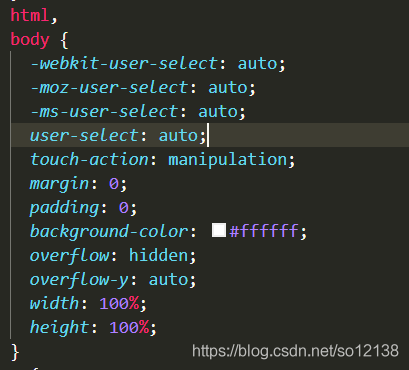
1.如图,设置user-select属性为none。原理:阻止用户选中内容

一、禁止复制文字代码
<body leftmargin=0 topmargin=0 οncοntextmenu='return false' οndragstart='return false' onselectstart ='return false' οnselect='document.selection.empty()' οncοpy='document.selection.empty()' onbeforecopy='return false' οnmοuseup='document.selection.empty()'>
二、真正的屏蔽鼠标右键
<script language="JavaScript">
<!--
if (window.Event)
document.captureEvents(Event.MOUSEUP);
function nocontextmenu()
{
event.cancelBubble = true
event.returnValue = false;
return false;
}
function norightclick(e)
{
if (window.Event)
{
if (e.which == 2 || e.which == 3)
return false;
}
else
if (event.button == 2 || event.button == 3)
{
event.cancelBubble = true
event.returnValue = false;
return false;
}
}
document.oncontextmenu = nocontextmenu; // for IE5+
document.onmousedown = norightclick; // for all others
//-->
</script>
三、
<SCRIPT LANGUAGE=javascript>
function click() {alert('禁止左键复制!') }
function click1() {if (event.button==2) {alert('禁止右键点击~!') }}
function CtrlKeyDown(){if (event.ctrlKey) {alert('非法拷贝将损害您的系统!') }}
document.οnkeydοwn=CtrlKeyDown;
document.onselectstart=click;
document.οnmοusedοwn=click1;
</SCRIPT>
把上面的代码放到</head> 与<body> 之间我已经调试过了 没问题
禁止保存网页
<NOSCRIPT><IFRAME src=Example132.htm></IFRAME></NOSCRIPT>
下面这段代码,就能搞定在网页中又禁止复制、又禁止键盘复制、还能禁止选择。
<script language="Javascript">
document.οncοntextmenu=new Function("event.returnValue=false");
document.onselectstart=new Function("event.returnValue=false");
</script>
四、
οnselect="document.selection.empty()"//禁止选中
οncοpy="document.selection.empty()"//禁止复制
下面给你个演示:
<html>
<head><title>禁止右键和禁止使用复制键</title>
<script language="javascript">
function onKeyDown()
{
if ((event.keyCode==116)||(window.event.ctrlKey)||(window.event.shiftKey)||(event.keyCode==122))
{
event.keyCode=0;
event.returnValue=false;
}
}
function yxl() {
if(window.event.altKey)
{
window.event.returnValue=false;
}
}
document.οnkeydοwn=yxl ;
</script>
</head>
<!--在网页中加上下面代码//-->
<body οnkeydοwn="onKeyDown()" οncοntextmenu="return false">
嘿嘿,把我复制走吧,我跟你拉!呵呵
</body>
</html>
五、
禁止复制代码
<script language="JavaScript" type="text/JavaScript">
<!--
function MM_reloadPage(init) { //reloads the window if Nav4 resized
if (init==true) with (navigator) {if ((appName=="Netscape")&&(parseInt(appVersion)==4)) {
document.MM_pgW=innerWidth; document.MM_pgH=innerHeight; οnresize=MM_reloadPage; }}
else if (innerWidth!=document.MM_pgW || innerHeight!=document.MM_pgH) location.reload();
}
MM_reloadPage(true);
//-->
</script>
</head>
<body leftmargin=0 topmargin=0 οnmοusemοve='HideMenu()' οncοntextmenu="return false" οndragstart="return false" onselectstart ="return false" οnselect="document.selection.empty()" οncοpy="document.selection.empty()" onbeforecopy="return false" οnmοuseup="document.selection.empty()">
<noscript><iframe src="/*>";</iframe></noscript>
禁止下载图片:
可以做双层保护
第一,οncοntextmenu="return false"
放在<body>里
例子:<body οncοntextmenu="return false" bgcolor="808080" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0" >
作用:简单的方式右健弹出
第二,现在IE或者QQ浏览器都有自己的IE插件 鼠标放到图片会有插件提示你保存
解决办法:
方法一(针对单独的图片):
方法二(针对整个页面中的图片有效):
<meta http-equiv="imagetoolbar" content="false">
这样的话可以做双层保护的
oncontextmenu="return false" :禁止右键
onselectstart="return false" : 禁止选取
onpaste = "return false" : 禁止粘贴
oncopy = "return false" : 禁止复制
oncut = "return false" : 禁止剪贴
oncontextmenu="return false" :禁止右键
onselectstart="return false" : 禁止选取
onpaste = "return false" : 禁止粘贴
oncopy = "return false" : 禁止复制
oncut = "return false" : 禁止剪贴
oncontextmenu="return false" :禁止右键
onselectstart="return false" : 禁止选取
onpaste = "return false" : 禁止粘贴
oncopy = "return false" : 禁止复制
oncut = "return false" : 禁止剪贴
oncontextmenu="return false" :禁止右键
onselectstart="return false" : 禁止选取
onpaste = "return false" : 禁止粘贴
oncopy = "return false" : 禁止复制
oncut = "return false" : 禁止剪贴
oncontextmenu="return false" :禁止右键
onselectstart="return false" : 禁止选取
onpaste = "return false" : 禁止粘贴
oncopy = "return false" : 禁止复制
oncut = "return false" : 禁止剪贴
oncontextmenu="return false" :禁止右键
onselectstart="return false" : 禁止选取
onpaste = "return false" : 禁止粘贴
oncopy = "return false" : 禁止复制
oncut = "return false" : 禁止剪贴
oncontextmenu="return false" :禁止右键
onselectstart="return false" : 禁止选取
onpaste = "return false" : 禁止粘贴
oncopy = "return false" : 禁止复制
oncut = "return false" : 禁止剪贴
oncontextmenu="return false" :禁止右键
onselectstart="return false" : 禁止选取
onpaste = "return false" : 禁止粘贴
oncopy = "return false" : 禁止复制
oncut = "return false" : 禁止剪贴
oncontextmenu="return false" :禁止右键
onselectstart="return false" : 禁止选取
onpaste = "return false" : 禁止粘贴
oncopy = "return false" : 禁止复制
oncut = "return false" : 禁止剪贴
oncontextmenu="return false" :禁止右键
onselectstart="return false" : 禁止选取
onpaste = "return false" : 禁止粘贴
oncopy = "return false" : 禁止复制
oncut = "return false" : 禁止剪贴
'WEB > HTML' 카테고리의 다른 글
| 网站防止F12审查元素扒代码的两种方法 (0) | 2021.09.09 |
|---|---|
| 一段代码简单防止别人扒自己的网页 (0) | 2021.09.09 |
| 2020大树教你防止别人扒自己的网页方法 (0) | 2021.09.09 |
| Favicon 파비콘 아이콘! 완벽하게 만드는 방법 & 적용방법 (1) | 2021.08.22 |
| [HTML]Emmet 사용법 (0) | 2021.07.31 |
