highlight.js 활용방법
개요
많은 개발자들이 웹사이트에 글을 작성할때 코드 부분을 실제 에디터에서 보이는 것 처럼 강조하기 위한 방법으로 highlight.js을 사용합니다.
highlight.js의 2가지 적용 방법
웹 검색을 해보시면, highlight.js를 간단히 적용하는 방법은 2가지로, 많이 나와있습니다.
CDN js를 적용하는 방법과 직접 다운로드하여 업로드하는 방법이 있습니다.
1. CDN js를 이용하는 방법
CDNjs 2줄의 코드를 넣으면 초기 설정이 완료되는 간단한 방법입니다.
- 장점: 업로드 없이 간편하게 구축이 가능하다는 점
- 단점: 자주 쓰이는 22개의 언어만 강조되는데, 추가 언어를 적용하기 위해서는 직접 다운로드하여야 함. 온라인에선 상관없겠지만, 오프라인 환경에서는 적용되지 않는다는 점이 있습니다.
2. 직접 다운로드하는 방법
직접 라이브러리를 다운로드하여 웹사이트에 업로드하고, 사용하는 방식입니다. 그 외에 차이가 없기 때문에, 개인적으로 직접 설정해서 다운받아 쓰는 게 더 나은 것 같습니다.
highlight.js 다운로드 및 적용
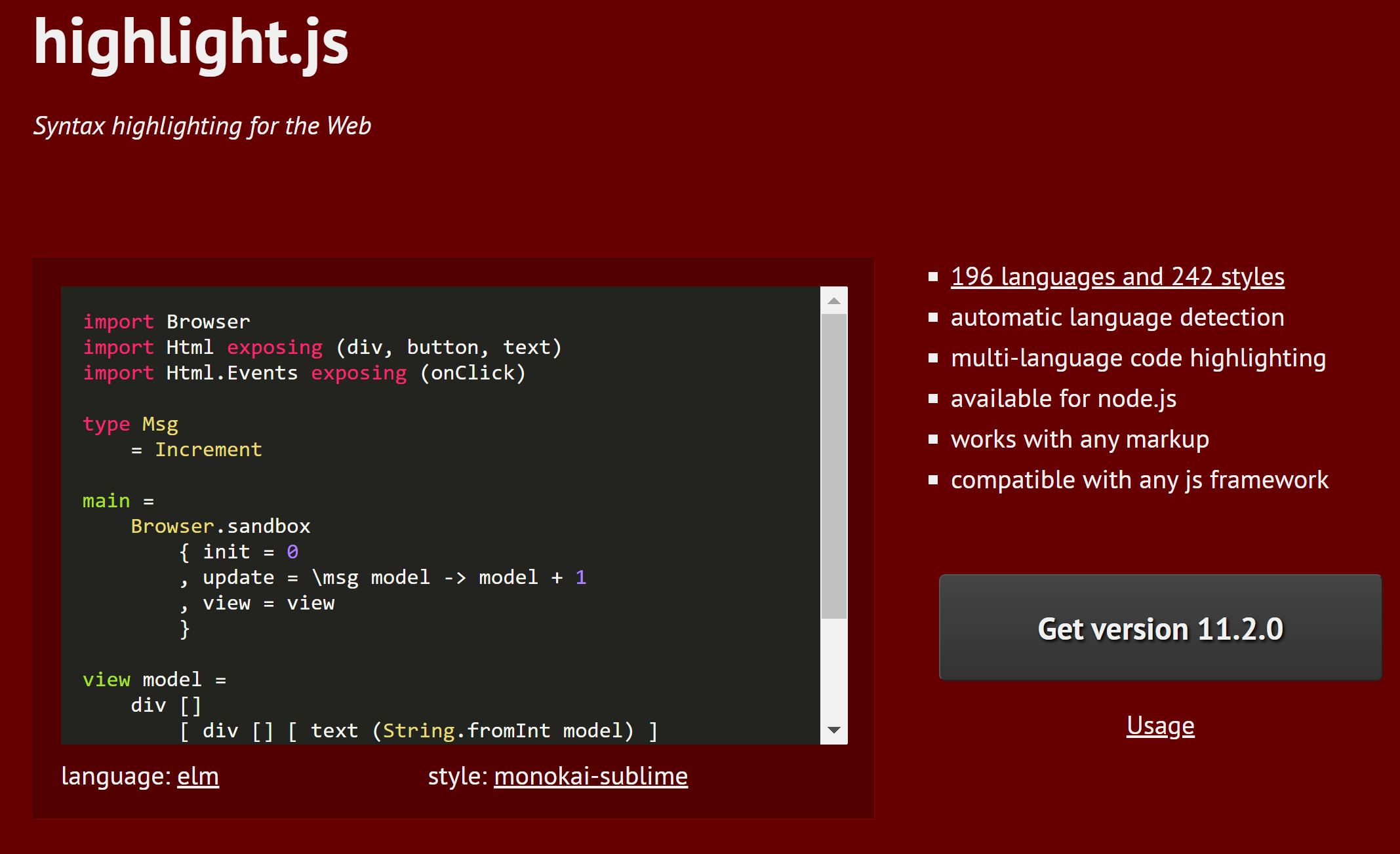
1. highlightjs.org 사이트에 접속합니다.
2. Get version을 누릅니다.
185개 언어와 89개 스타일을 지원하고, 언어를 자동으로 찾아주고, 1개의 코드에서 여러 개의 언어 지원, node.js 지원, 모든 마크업에 잘 작동, 모든 JS 플랫폼에 잘 동작한다는 특징을 홍보하고 있네요.

3. Custom package를 설정하고, Download 받습니다.
- cdnjs를 사용하실 분은 2줄 코드와 호출 코드만 추가하시면 될 것 같네요.

- main 언어는 다 선택해도 용량이 적어서 부담이 안 되는 것 같아요. 총 185개의 언어가 있으니, 필요하신 부분을 체크해서 다운로드하시면 될 것 같아요. R 등의 언어도 아래쪽 기타 언어에 있네요.

...

실제 적용사례:
1. CDN js 이용방법
아래의 형태가 코드를 강조한 것이라고 보시면 됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>highlight.js</title>
<!--highlight Start -->
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.2.0/styles/default.min.css"> <!-- 구문 강조 CSS호출 -->
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.2.0/highlight.min.js"></script> <!-- 구문 강조 js 호출 -->
<script>hljs.highlightAll();</script> <!-- 코드 구문 강조 호출 -->
<!--highlight End -->
</head>
<body>
<!-- HTML코드를 강조하여 보여줄때.. -->
<pre><code class="language-html">...</code></pre>
<!-- css코드를 강조하여 보여줄때.. -->
<pre><code class="language-css">...</code></pre>
</body>
</html>2. 직접 다운로드하여 사용하는 방법
위에서 다운로드된 파일을 압출풀고 경로 설정을 해주면됩니다.
- 구문 강조 CSS링크: href="파일 주소"
- 구문 강조 js 링크: src="파일 주소"
- 코드 구문 강조 명령은 꼬~ㄱ 호출해주셔야 됩니다. hljs.highlightAll();
- 이렇게 하면 <pre><code>태그 내부의 코드를 찾아 강조 표시 합니다. 자동으로 언어 감지를 시도합니다. 자동 감지가 작동하지 않거나 단순히 명시적인 것을 선호하는 경우 class속성을 사용하여 언어를 수동으로 지정할 수 있습니다 .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>highlight.js</title>
<!--highlight Start -->
<link rel="stylesheet" href="./category/assets/patch/highlight/styles/default.min.css"> <!-- 구문 강조 CSS링크 -->
<script src="./category/assets/patch/highlight/highlight.min.js"></script> <!-- 구문 강조 js 링크 -->
<script>hljs.highlightAll();</script> <!-- 코드 구문 강조 호출 -->
<!--highlight End -->
</head>
<body>
<!-- HTML코드를 강조하여 보여줄때.. -->
<pre><code class="language-html">...</code></pre>
<!-- css코드를 강조하여 보여줄때.. -->
<pre><code class="language-css">...</code></pre>
</body>
</html>
심화 방법
highlight.js는 다양한 언어(개발 랭귀지)와 다양한 스타일을 제공합니다. 기본으로 제공하는 언어와 스타일만 가지고도 충분히 사용이 가능하지만 기본으로 제공하지 않는 언어는 추가를 해야만 적용된 모습을 볼 수 있습니다.
만약 python언어의 하이라이트를 주려면 아래와 같이 javascript를 추가해 주면됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>highlight.js</title>
<!--highlight Start -->
<link rel="stylesheet" href="./category/assets/patch/highlight/styles/default.min.css"> <!-- 구문 강조 CSS링크 -->
<script src="./category/assets/patch/highlight/highlight.min.js"></script> <!-- 구문 강조 js 링크 -->
<!-- 아래의 랭귀지 js를 추가하면 python도 코드강조를 해 줌 -->
<script src="./category/assets/patch/highlight/languages/python.min.js"></script>
<script>hljs.highlightAll();</script> <!-- 코드 구문 강조 호출 -->
<!--highlight End -->
</head>
<body>
<!-- HTML코드를 강조하여 보여줄때.. -->
<pre><code class="language-html">...</code></pre>
<!-- css코드를 강조하여 보여줄때.. -->
<pre><code class="language-css">...</code></pre>
</body>
</html>만약 표시하는 강조구문의 색상이나 형태를 다른 스타일, 예를 들면 atom처럼 나오게 하려면 아래와같이 적용을 하면 됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>highlight.js</title>
<!--highlight Start -->
<link rel="stylesheet" href="./category/assets/patch/highlight/styles/atom-one-dark-reasonable.min.css"> <!-- 구문 강조 CSS링크 -->
<script src="./category/assets/patch/highlight/highlight.min.js"></script> <!-- 구문 강조 js 링크 -->
<!-- 아래의 랭귀지 js를 추가하면 bash도 코드강조를 해 줌 -->
<script src="./category/assets/patch/highlight/languages/python.min.js"></script>
<script>hljs.highlightAll();</script> <!-- 코드 구문 강조 호출 -->
<!--highlight End -->
</head>
<body>
<!-- HTML코드를 강조하여 보여줄때.. -->
<pre><code class="language-html">...</code></pre>
<!-- css코드를 강조하여 보여줄때.. -->
<pre><code class="language-css">...</code></pre>
</body>
</html>일반 텍스트 코드 블록
Highlight.js 스타일을 실제로 강조 표시하지 않고 일반 텍스트에 적용하려면 다음 plaintext언어를 사용하십시오 .
<pre><code class="language-plaintext">...</code></pre>코드 블록 무시
코드 블록의 강조 표시를 완전히 건너뛰려면 다음 nohighlight클래스를 사용하세요 .
<pre><code class="nohighlight">...</code></pre>참조 사이트
- highlight.js 웹사이트 : https://highlightjs.org
- CDN서비스 : https://cdnjs.com/libraries/highlight.js
- 해당 웹사이트에 접속하면 리스트가 쭈~ㄱ 나오는데 그중에 위에 있는 js파일들은 언어(랭귀지)를 적용하는 코드이고 아래쪽에 있는 CSS파일들은 스타일을 적용하는 코드 입니다.
![[코드 구문 강조] highlight.js를 활용하여 Code구문 강조하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FdXCMnM%2FbtrcORqfteG%2FAAAAAAAAAAAAAAAAAAAAAAPc59BYqiuXrgodV0yfZ_UZzlHP_9qdlruXstFhZm17%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DCrhkZon2qsznx3l6oPR0wA7QVIs%253D)